Formstack Requirements and Reminders
Formstack requires log-in using Single Sign-on.
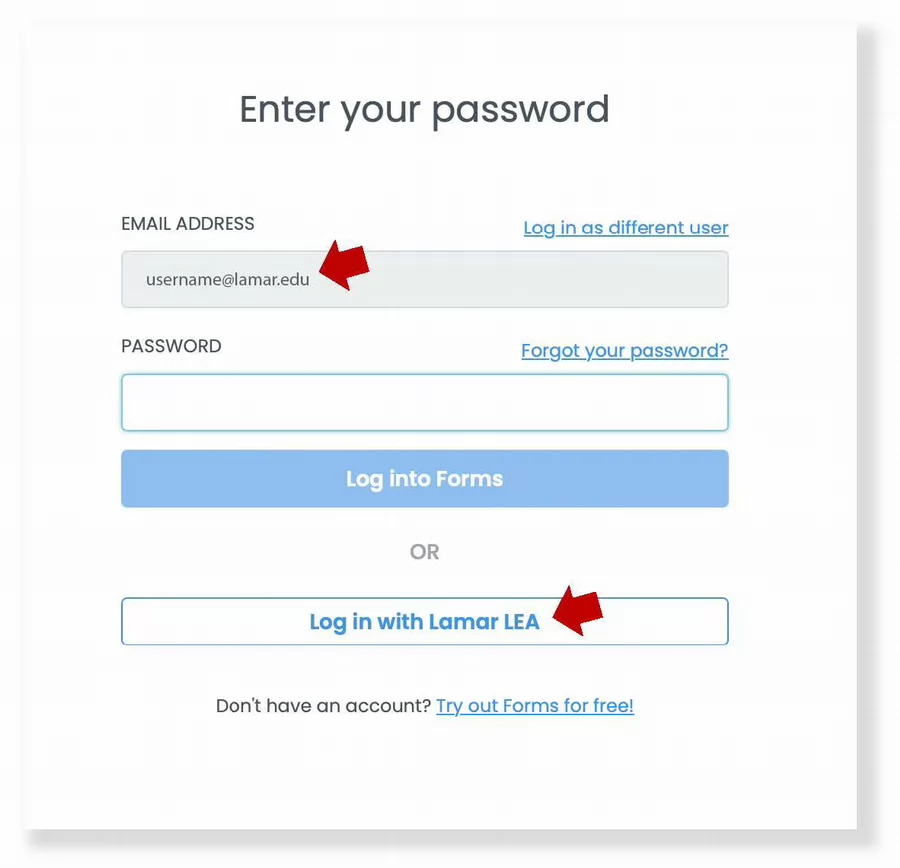
Enter your LEA@lamar.edu email and choose the option to sign in with your Lamar LEA. You will be taken to the LU log-in page to sign in using your LEA and password.

You must embed ALL forms on a Lamar University branded page located at www.lamar.edu/forms within the CMS. This includes internal forms used for staff and faculty.
Form links hosted through Formstack are not allowed and are disabled when the form is embedded, when the form begins receiving submissions, or after 3 days of creation, whichever comes first. Users reinstating Formstack-hosted links after they have been disabled run the risk of having their Formstack access rescinded.
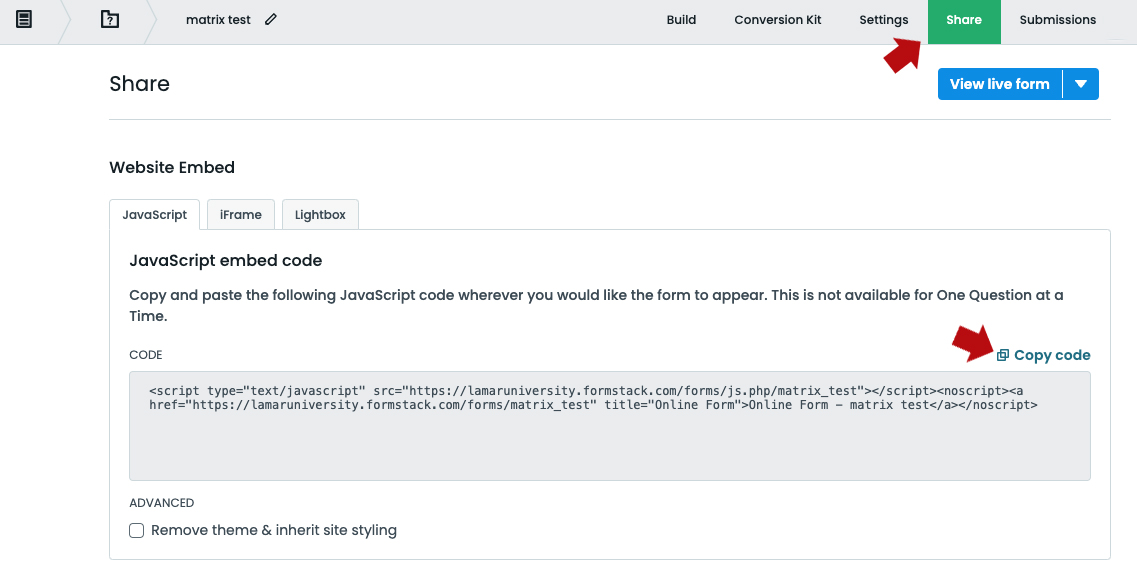
 If you do not have access to www.lamar.edu/forms in the CMS, please create your form and send the embed code to your department liaison to set up your branded page. Embed codes are found under the "share" tab.
If you do not have access to www.lamar.edu/forms in the CMS, please create your form and send the embed code to your department liaison to set up your branded page. Embed codes are found under the "share" tab.
Your form must redirect to a submission confirmation page after the user submits.
Create your confirmation page in the CMS and paste the published URL into Formstack.

Submission message options are found under the "Settings" tab through Welcome & Submission Message.
Images within forms are not recommended but if used must be placed in a description field.
Images and text placed at the top of forms above form fields should be placed within the CMS page above where the form is embedded.
We suggest you avoid using images inside of Formstack.
 If you feel an image is important, simply drag a description area into the form builder and insert your image through the text editor.
If you feel an image is important, simply drag a description area into the form builder and insert your image through the text editor.
Every form must contain a link to LU's privacy policy.
Drag the privacy policy, located at the end of the "Your Saved Sections" area, right above your submit button.

Configuration of notification and confirmation emails should use a custom address with the From Name being "Lamar University" and the From Email Address being "notifications@forms.lamar.edu.
Confirmation "reply to" emails can use department or individual @lamar.edu accounts where appropriate. Notification emails being sent to employees/departments upon form submission should be sent to a @lamar.edu email address.

Notification and confimation email settings are found under the "Settings" tab through Emails & Actions.
When including a signature line on your form, ADA compliance requires that you include an option for a typed name to serve as signature.
Field logic must be used for the appropriate choice to appear at the time of selection.

When including an upload field or signature field in your form, you MUST contact Web Communication to ensure viewing access for upload links.
Uploaded documents and signature images are stored securely in Formstack and require access in order to be viewed. Contact Christy Swanson at clswanson@lamar.edu to have this access granted to additional departmental employees who need to view items uploaded through these form fields.