Resources and Guidelines
We encourage you to read through the Web Communication resource articles and learn ways to make your web pages user friendly, content rich and SEO ready. We're sure you'll learn something from every article you read!

Resource Articles
-
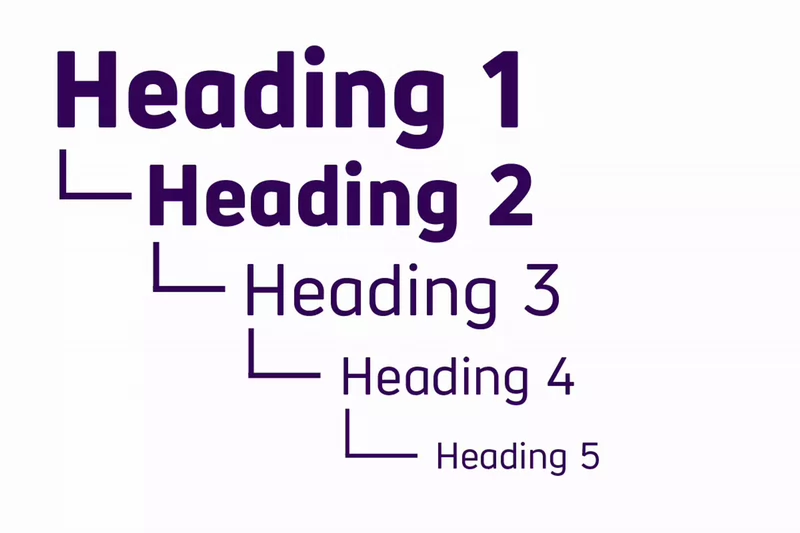
Using Heading Tags
HTML header tags are used to differentiate the headings and sub-headings of a page from the rest of the content. Learn how to use them on your webpages.
Read More ▸ -
Template Layout Guide
The current Lamar University template is a grid based framework that uses rows and columns to make it easy to design responsive websites that look amazing on any device. Learn more about laying out your pages.
Read More ▸ -
Web Accessibility
It is essential that your department's web pages be accessible in order to provide equal access and opportunity to people with diverse abilities. Learn best practices and where to get more information.
Read More ▸ -
Before you Publish a Page: Your Checklist
Every site editor in the CMS wants the pages they create to be their best. Here are some things to consider when creating and publishing web pages.
Read More ▸ -
A checklist for images on web pages
Are you using images on your pages? If so, have you thought much about what you post and the impression they make on your visitors?
Read More ▸ -
Best Practices for Page Titles and Display Names
Every page on your website requires a Display Name and Title. What are they and what's the difference? What about keywords and descriptions? We'll break it down for you....
Read More ▸ -
Requirements for using Formstack on LU Sites
Creating online forms using Formstack is easy, but there are guidelines each user must follow. Following these guidelines ensures your continued use of Formstack.
Read More ▸ -
Avoid Using 'Click Here' in Text Links
It may seem like a good way to serve up links to a visitor but using “click here” is actually bad for usability, accessibility and search engine optimization (SEO).
Read More ▸ -
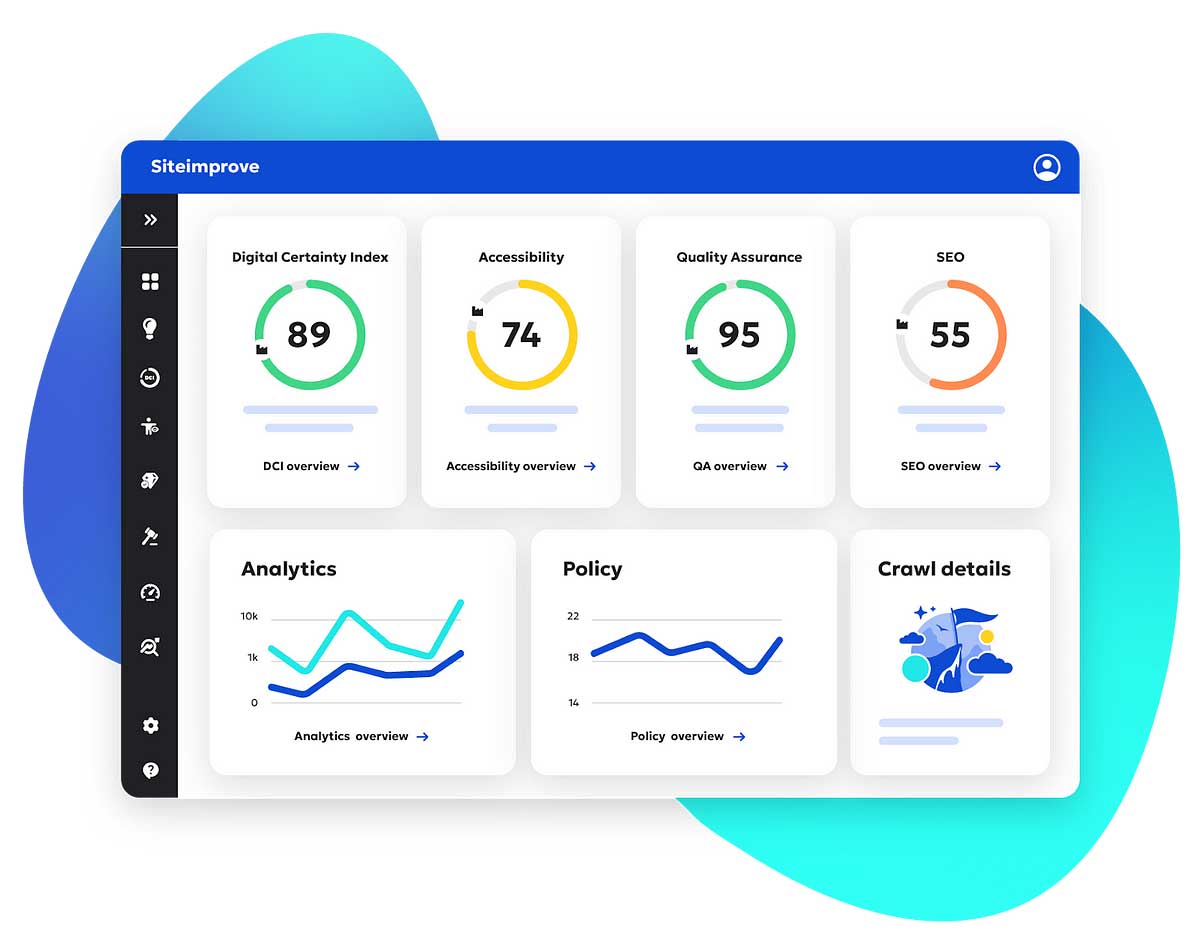
Improve your site with Siteimprove.com
Siteimprove is an online software service Lamar University uses to scan your website for content quality issues. Learn how siteimprove can keep your pages in compliance.
Read More ▸