Template Layout - Rows and Columns
The current Lamar University template is a grid based framework that uses rows and columns to make it easy to design responsive websites that look amazing on any device.
Each row is comprised of 12 columns that can be merged to create content layouts that fit every design need.
Have Questions?
We're here to help!
Each row contains 12 columns
Using all 12 Columns

When choosing to use all 12 columns in a row, your content will span the full with of the row and page. (1200px)
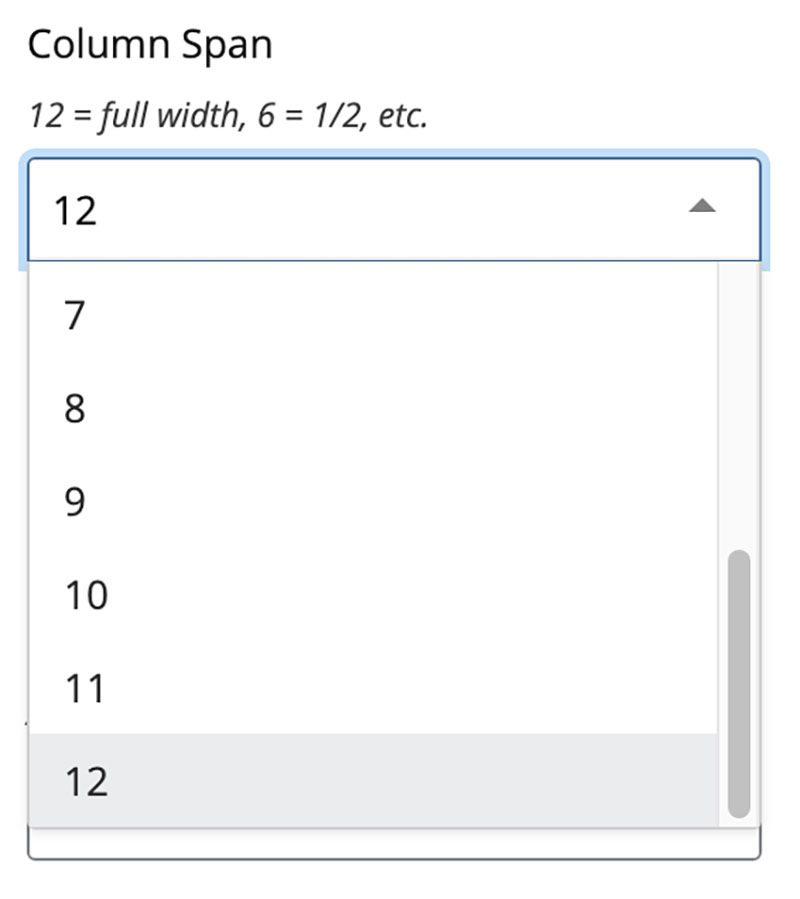
The column span dropdown allows you to choose the number of desired columns.
Using 6 and 6
This row uses 6 columns for the left content and another 6 for the right.
Just remember to use up all 12 columns per row.
6
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras at varius sem. Morbi scelerisque nisl sed laoreet hendrerit. Nulla eros orci, faucibus vitae ipsum sit amet, blandit ullamcorper tellus.6
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras at varius sem. Morbi scelerisque nisl sed laoreet hendrerit. Nulla eros orci, faucibus vitae ipsum sit amet, blandit ullamcorper tellus.Using 4 and 8
This row uses 4 columns for the left content and 8 for the right.
4
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras at varius sem.8
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras at varius sem. Morbi scelerisque nisl sed laoreet hendrerit. Nulla eros orci, faucibus vitae ipsum sit amet, blandit ullamcorper tellus.Using 3 columns 4 times
This row uses 3 columns 4 times to achieve 3 content areas that are spaced evenly.