Titles and Display Names
Every page on your website requires a Display Name and Title.
What are they and what's the difference? What about keywords and descriptions?
We'll break it down for you....


Display Name
The Display Name in the CMS is:
- The page heading
- The <h1> or heading tag (only one allowed)
- Main header for your web page
- Largest text at the top of the page
- The text used in your navigation
Since the <h1> or DISPLAY NAME is often the first page element a visitor sees, it's important that this headline assures the visitor they are in the right place and have found what they are looking for.
A descriptive heading or "Display Name" can result in more time spent on the page, resulting in the "long click". This illustrates how the <h1> is not only a direct ranking factor, but also an indirect ranking factor by assisting in user engagement.
Other Heading Tags
There are other header tags in HTML too, like an h2, h3, h4, etc. Each can have a lesser degree of importance on the page. Having only ONE <h1> tag on your page is good practice.

Title Name
A Title <title> tag is the main text that describes an online document. Your title will not be visible on the page but will be part of the metadata that search engines use to display search results as well as titles on browser tabs.
Title elements have long been considered one of the most important on-page SEO elements (the most important being overall content), and appear in three key places:
- Browsers
- Search engine results pages
- External websites
Display

Above you see it in the two browser tabs.
Below you see it in search engine results.

Optimizing Your Titles
Because title tags are such an important part of search engine optimization, implementing best practices for title tags makes for a terrific low-effort, high-impact SEO task. Here are recommendations for optimizing title tags for search engine and usability goals:
-
Title Length
Search engines will truncate titles in search results that exceed a certain length. If the title is too long, engines will show an ellipsis, "..." to indicate that a title tag has been cut off. Many believe search engines may use the keywords in your title tag for ranking purposes, even if those keywords get cut off in search results. While Google doesn't specify how long title tags should be, most SEOs recommend around 50 to 60 characters or 10 to 13 words. In the end, it's usually better to write a great title that converts and get clicks than it is to obsess over length.
-
Place Important Keywords Close to the Front of the Title Tag
The closer to the start of the title tag a keyword is, the more helpful it will be for ranking—and the more likely a user will be to click them in search results.
-
Leverage Branding
Many SEO experts recommend using the brand name at the end of a title tag. If a brand is well-known enough to make a difference in click-through rates in search results, the brand name should be first. If the brand is less known or relevant than the keyword, the keyword should be first. To simplify things, the CMS adds " -Lamar University" to the end of each TITLE tag, so you never have to worry about it. Concentrate on key words and phrases that are relevant to the page content.
-
Consider Readability and Emotional Impact
Creating a compelling title tag will pull in more visits from the search results. It's vital to think about the entire user experience when you're creating your title tags, in addition to optimization and keyword usage. The title tag is a new visitor's first interaction with our brand when they find it in a search result; it should convey the most positive message possible.
Additional Metadata Fields
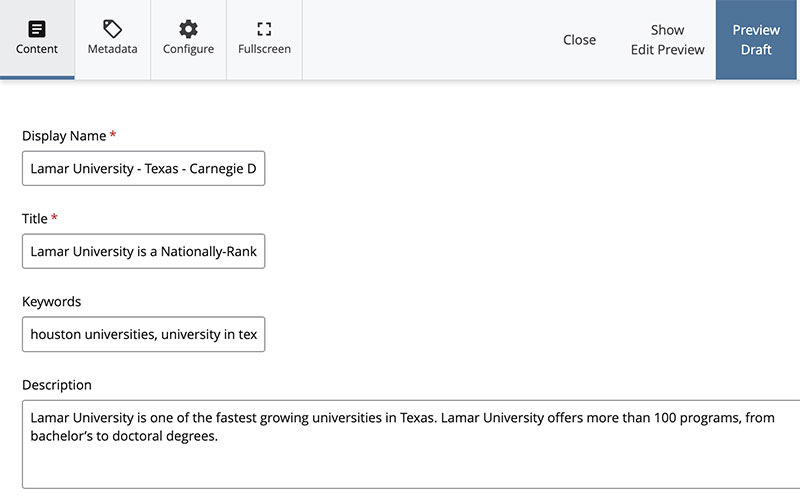
When creating a page in the CMS there are other metadata fields that you need to consider. Below is an example of the inputs available to every user for every page. Fields with gold stars are required but completing all metadata fields can be beneficial to getting more traffic to your site.

Keywords
Keywords are words or phrases that don't actually appear on your page but are inserted into the <head> of each page you create.
These keywords may or may not be used by search engines to help people find your content. Many debate as to whether these keywords help in search engine rankings, but it certainly doesn't hurt to add a few important keywords to your page.
Description
Description tags are just that..... a short description of your page content or general information about your organization.
While not important to search engine rankings, descriptions are extremely important in gaining user click-through from SERPs (Search Engine Results). These short paragraphs are a web person's opportunity to advertise content to searchers and to let them know whether or not the given page contains the information they're looking for.
The meta description should employ the keywords intelligently, but also create a compelling description that a searcher will want to click. Direct relevance to the page and uniqueness between each page’s meta description is key. The description should optimally be between 150-160 characters.
Below you see the results for Lamar University and how the Description used for the home page is nicely displayed.
